Settings
When working with gotmap you may want to change the default settings of the map, this is done by editing the GotMapEngine.Options.
The GotMapEngine.Options are copied to every instance of the map when it is created, so all changes to the GotMapEngine.Options will take effect in all map instances cerated after the changes are done.
My sugestion is to make a .js-file called someting like gotmapsettings.js and include it in the html-pages where you will be using the map, this file should contain all the changes you whant on the default settings, and looks somethin like the code bellow.
(see the AIP to get a complete list of the available settings)
GotMapEngine.Options.DefaultLat = 57.696396;
GotMapEngine.Options.DefaultLng = 11.889416;
GotMapEngine.Options.DefaultZoom = 12;
GotMapEngine.Options.MaxZoomLevel = 22;
GotMapEngine.Options.DefaultFindMeZoom = 16;
GotMapEngine.Options.DisableClusteringAtZoom = 16;
GotMapEngine.Options.MarkerOptions.IconUrl = 'marker-default.png';
GotMapEngine.Options.MarkerOptions.IconSize = [25, 41];
GotMapEngine.Options.MarkerOptions.IconAnchor = [12, 41];
GotMapEngine.Options.MarkerOptions.PopupAnchor = [1, -38];
GotMapEngine.Options.MarkerOptions.ShadowIconUrl = 'marker-shadow.png';
GotMapEngine.Options.MarkerOptions.ShadowSize = [25, 30];
GotMapEngine.Options.MarkerOptions.ShadowAnchor = [7, 30];
GotMapEngine.Options.Style.color = "#4899d0";
GotMapEngine.Options.Style.opacity = 1;
GotMapEngine.Options.Style.fillColor = '#4899d0';
GotMapEngine.Options.Style.fillOpacity = 0.3;
GotMapEngine.Options.DrawOptions.Position = 'topright';
GotMapEngine.Options.DrawOptions.Line = true;
GotMapEngine.Options.DrawOptions.Polygon = true;
GotMapEngine.Options.DrawOptions.Marker = true;
GotMapEngine.Options.DrawOptions.Circle = true;
GotMapEngine.Options.DrawOptions.Edit = true;
GotMapEngine.Options.DrawOptions.Remove = true;
GotMapEngine.Options.DrawOptions.Color = '#4899d0';
GotMapEngine.Options.DrawOptions.Opacity = 1;
GotMapEngine.Options.DrawOptions.FillColor = '#4899d0';
GotMapEngine.Options.DrawOptions.FillOpacity = 0.3;
GotMapEngine.Options.DrawOptions.CircleRadius = 8;
GotMapEngine.Options.DrawOptions.RestrictionAreaColor: '#000000'
GotMapEngine.Options.DrawOptions.RestrictionAreaFillColor: '#939393'
GotMapEngine.Options.DrawOptions.RestrictionAreaFillOpacity: 0.5
GotMapEngine.Options.WmsLayerDefinitions = Array();
Note: Changes to the settings done after the instantiation of the map may not have any effect!
Icons
GotMap comes with a set of default icons which can be found in http://karta.miljoforvaltningen.goteborg.se/Dist/Icons/Custom GeoJSON properties
The map mainly uses GeoJSON to draw features.
To enable a wider array of functionality, gotmap has implemented some custom GeoJSON-properties.
Markers
| Property | Alt | Type | Description |
|---|---|---|---|
| useMarkers | um | bool | Whether to use markers or not (will draw circles if false, null or undefined) |
| customIconUrl | ciu | string | The compelete url to the desired marker icon or the complete name of the icon image if you are the builtin icons. (will use the default marker if null, or undefined) |
| customIconWidth | ciw | int | The width of the icon in pixels |
| customIconHeight | cih | int | The height of the icon in pixels |
| customIconAnchorX | ciax | int | The X-coordinate of the "tip" of the icon (relative to its top left corner). |
| customIconAnchorY | ciay | int | The Y-coordinate of the "tip" of the icon (relative to its top left corner). |
| customIconPopupAnchorX | cipax | int | The X-coordinate of the point from which popups will "open", relative to the icon anchor. |
| customIconPopupAnchorY | cipay | int | The Y-coordinate of the point from which popups will "open", relative to the icon anchor. |
| customIconShadowIconUrl | cisiu | string | The compelete url to the desired shadow image or "marker-shadow.png" if you are the builtin icons. (will use the default shadow if null, or undefined) |
| customIconShadowWidth | cisw | int | The width of the shadow in pixels |
| customIconShadowHeight | cish | int | The height of the shadow in pixels |
| customIconShadowAnchorX | cisax | int | The X-coordinate of the "tip" of the shadow (relative to its top left corner). |
| customIconShadowAnchorY | cisay | int | The Y-coordinate of the "tip" of the shadow (relative to its top left corner). |
Styling
| Property | Alt | Type | Description |
|---|---|---|---|
| color | c | string | The overall color of the feature. |
| opacity | o | double | The overall opacity of the feature. |
| fillColor | fc | double | The color of the inside of the feature(Circles and Polygons). |
| fillOpacity | fo | double | The opacity of the inside of the feature. |
| radius | r | int | The radius of the feature (only used by Circle-features). |
| weight | wgt | int | The width of the features outlining. |
| clusterClass | cc | string | A css classname to add to single marker clusters. |
Common
| Property | Alt | Type | Description |
|---|---|---|---|
| popUpContent | puc | string | Html that will be shown in the popup (bound to left click on the feature) |
OGC Servers
GotMap has built in functionality for OGCServer communication.GotMap will automatically complete necessary layerinformation(such as queryable and legend-url), but only if the layers server is configured within GotMap. This is done by requesting the capabilities of the server and matching it to the added layer. To minimize capabilities requests the GotMap will store the result, in that way all layers that recide on the same server only requires one capabilities request, this goes for any number of GotMap instances within the same html page.
If the wmsinformationcontrol is added in GotMap it is highly recommended to configure the servers for all wms-layers within the application.
Use the following code-snippet to configure OGCServers in GotMap.
var server = GotMapEngine.OGCServerManager.CreateServer(
'url.to.server'
, GotMapEngine.Enums.OGCServerTypes.WMS //use ...OGCServerTypes.WFS for wfs servers
, {
version: '1.1.1'
, useProxy: false
, altUrl: 'alternateurl.to.server' //an alternate serverurl to a server housing the same layers (fallback server)
}
);
Use the following code-snippet to retrieve a specific layers server, if no server exists a new one will be created(but not stored in the manager).
Note: If the layer isn't configured to use a proxy this will assume that the server is CORS enabled.
var server = undefined;
var url = 'url.to.server';
var useProxy = false;
//use ...OGCServerTypes.WFS for wfs servers
if (GotMapEngine.OGCServerManager.ServerExists(url, GotMapEngine.Enums.OGCServerTypes.WMS)) {
server = GotMapEngine.OGCServerManager.GetServer(url, GotMapEngine.Enums.OGCServerTypes.WMS);
}
else {
//create a temporary server
server = new GotMapEngine.Classes.OGCServer(url, GotMapEngine.Enums.OGCServerTypes.WMS, { isCorsEnabled: useProxy != undefined ? !useProxy : true });
}
RelayProxy
A local url which purpose is to relay http requests to external servers and results back to the client.
GotMap expects a http-relay to be implemented as an url that recives the desired url as a get parameter.
ex: http://excample.com/relay?url=http://the_desired_url.com&firstgetparam=param&second.....
The Options RelayProxyUrl="http://excample.com/relay" and RelayProxyParameterName="url" needs to be set eighter in the GotMap instanse or in GotMapEngine.Options for this to work.
Using a http-relay problems such as cross-domain ajax and accessing servers on the same network as the webserver can be avoided.
Note: When opening up for requests like this there is great need for safeguards prohibiting requests to protected internal servers!
ViewPortCulling
Viewport culling is a feature in gotmap that when enabled optimizes rendering of GoeJSON-data, this is accomplished throw the process of only rendering objects that lie in the field of view, and removing the ones that dont.When viewport culling en enabled the map will automaticly preform this task, set the Option EnableViewPortCulling to true to enable this in a specific map instance.
Enabling viewport culling is usefull when rendering large amounts of GeoJSON data.
Verktyg
Zoom-verktyget

Laddningsindikator

Kontextmeny

Både den gemensamma och de specifika delarna av menyn kan anpassas med önskad funktionalitet beroende på applikationens behov.

Fullskärms-verktyget


Meny/sidopanel-verktyget

Denna knapp används för att visa meny/sidopanelen. Detta verktyget ger plats för navigering av applikationen samtidigt som kartan får största möjliga utrymme, här finns även utrymme för att visa annan information.

Sök-verktyget

Denna knapp används för att söka i kartan (ex. adresser, kartobjekt m.m). Ett klick på knappen expanderar sökfältet.

Vid ett klick på knappen så expanderas sökfältet, skriv din sökfras i fältet. Etiketten/placeholdern indikerar vilken söktyp.

Sökfältet ger dig förslag när du börjar skriva i det. För att välja den föreslagna adressen, navigera med piltangenterna och välj med enter eller använd musen.

Verktyget har stöd för flera sökmotorer(sökningstyper). När fler än en sökmotor är definierad så visas knappen med tre st prickar(se bilden ovan). Vid ett klick på knappen så expanderas sökmotorvals-menyn och man får då valet att välja sökmotor (se bild till höger).

Hitta mig / följ mig-verktyget

Denna knapp används för att visa din position i kartan. Vid ett klick panorerar kartan samt zoomar in till din position.
Denna funktionalitet ger bäst resultat när du använder en surf-platta eller smartphone. Positioneringen är dock inte lika precis som en "riktig" GPS men visar din ungefärliga position inom en radie på ett par meter.

Din position markeras i kartan med hjälp av denna symbolen (den yttre ringen expanderar och försvinner). Även markören försvinner efter en liten stund.
Klickar du på "Hitta mig"-knappen medans markören är synlig så aktiveras "Följ mig". När "Följ mig" är aktiverat försvinner inte markören utan den följer din förflyttning.

"Hitta mig"-knappen ändras till detta utseende då "Följ mig" är aktiverat. Ett klick på denna knapp avaktiverar funktionen.
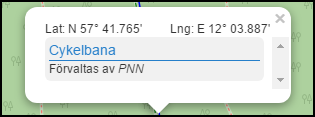
Informations-verktyget

Denna knapp används för att få tillhörande information om kartobjekt i de lager du valt att aktivera i lager-verktyget. Ett klick på denna knappen aktiverar funktionaliteten, när verktyget är aktivet kan du klicka i kartan för att se information tillhörande kartobjektet.

Knappen får detta utseende när funktionaliteten är aktiv, Ett klick på knappen då den har detta utseende avaktiverar funktionaliteten.
Här till höger kan du se ett exempel på hur informationen kan se ut.


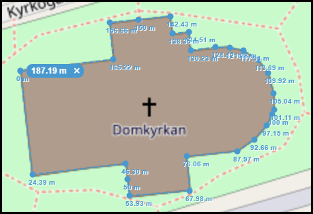
Mät-verktyget

Mät-verktyget används för att mäta avstånd i kartan. Det kan exempelvis vara avståndet mellan två objekt eller en plottad rutt med flera delmål.
Klicka på denna knapp för att aktivera verktyget.

Knappen får detta utseende när funktionaliteten är aktiv, Ett klick på knappen då den har detta utseende avaktiverar funktionaliteten.
Klicka i kartan för att börja mäta, klicka igen för att placera ut delmål i en rutt. Dubbelklicka för att färdigställa rutten.

Ritverktyget


Utökat ritverktyg

Detta verktyg används för att skriva ut text i kartan. Klicka för att aktivera verktyget.
Kilck i kartan då verktyget är aktivt visar en textediterings ruta, skriv in texten som skall visas i kartan och tryck på Enter för att färdigställa texten.

 Knappar används för export och import av .kml-filer. Klick på den över knappen exporterar alla ritade objekt till en .kml-fil(kompatibel med andra kartverktyg) som automatiskt laddas ner.
Klick på den nedre knappen öppnar en dialogruta för val av .kml-fil att importera in i kartan.
Knappar används för export och import av .kml-filer. Klick på den över knappen exporterar alla ritade objekt till en .kml-fil(kompatibel med andra kartverktyg) som automatiskt laddas ner.
Klick på den nedre knappen öppnar en dialogruta för val av .kml-fil att importera in i kartan.
Lager-verktyget

Denna knapp används för att visa lager-verktyget. Vid ett klick på denna knapp visas den meny som du ser här till höger. I denna meny kan du styra vilken bakgrundskarta och vilka lager som skall visas. Du kan även få information om färger och symboler för de olika lagren (Obs: Innehållet i menyn på bilderna här är bara ett exempel!).


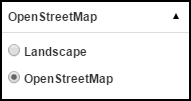
Här kan du se vilken bakgrundskarta som är vald och visas för tillfället.
Ett klick här expanderar en meny där du kan välja bakgrundskarta. Se exempelbild till höger.

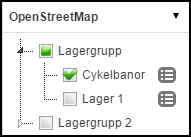
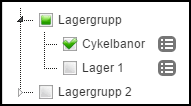
Lager
Alla lager är grupperade i s.k lagergrupper. I denna meny kan du välja att aktivera ett, flera eller alla lager i en eller flera lagergrupper samt få information om färger och symboler i ett lager.
 Indikerar att lagret eller alla lager i gruppen är inaktiva(visas ej). Ett klick aktiverar lagret eller alla lager i gruppen.
Indikerar att lagret eller alla lager i gruppen är inaktiva(visas ej). Ett klick aktiverar lagret eller alla lager i gruppen.
 Indikerar att lagret eller alla lager i gruppen är aktiva(visas). Ett klick avaktiverar lagret eller alla lager i gruppen.
Indikerar att lagret eller alla lager i gruppen är aktiva(visas). Ett klick avaktiverar lagret eller alla lager i gruppen.
 Indikerar att något eller några men inte alla lager i gruppen är aktiva. Ett klick aktiverar alla lager i gruppen.
Indikerar att något eller några men inte alla lager i gruppen är aktiva. Ett klick aktiverar alla lager i gruppen.
 Indikerar att gruppen inte är expanderad. Ett klick expanderar gruppen.
Indikerar att gruppen inte är expanderad. Ett klick expanderar gruppen.
 Indikerar att gruppen är expanderad. Ett klick minimerar gruppen.
Indikerar att gruppen är expanderad. Ett klick minimerar gruppen.
 Ett klick på denna knapp öppnar ett fönster med information om lagrets färger och symboler.
Ett klick på denna knapp öppnar ett fönster med information om lagrets färger och symboler.
Du kan också ändra utritningsordningen av lagren. Detta görs genom att hålla nere vänster mus-knapp och "dra och släpp" på lagret. På samma sätt kan du ändra ordningen på lagergrupperna.

WMS-export-verktyget
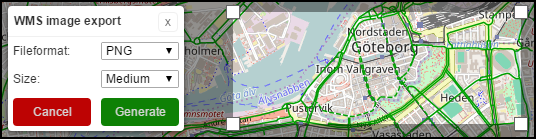
WMS-export-verktyget används för att exportera en specifik del av kartan i olika format och storlek(upplösning).
Klicka på denna knapp för att aktivera verktyget.
Bilden till höger visar verktyget då det är aktivt.
Ett klick på den röda knappen avbryter verktyget.

Använd de vita ”hörnen” för att avgränsa det område av kartan som skall exporteras.
Om valda lager som existerar på samma WMS-server slås samman till en bild medans valda lager ifrån olika WMS-servrar kommer genereras som separata bilder.
Använd lager-verktyget för att aktivera de lager som skall exporteras.
Ett klick på den gröna knappen öppnar ett ”popup-fönster” med resultatet ifrån exporten.
Om formatet PDF har valts vid export så laddas filen/filerna automatiskt ned i det nya fönstret.
OBS: Endast lager ifrån servrar som är konfigurerade i GotMap’s GeoServerDefinitions kan användas vid export.
Lägg till WMS-Lager
Med detta vertyget kan användaren lägga till WMS-lager i kartbilden från WMS-servrar, man kan endast lägga till ett lager i taget.
För öppna verktyget klickar man antingen på knappen eller genom att högerklicka i kartbilden, beroende på hur verktyget har implementerats i applikationen.
Börja med att skriva in Url:en till den WMS-server som WMS-lagren ligger på.
Om vertyget lyckas "ansluta" till Url:en visas de lager som är tillgängliga.
När ett lager har valts kan användaren välja vilken stil man vill ha, förutsatt att det finns mer än 1 fördefinierad stil.
I sista steget innan wms-lagret läggs till i kartbilden, kan man ställa in avancerade inställningar för WMS-lagret.
När användren klickar på slutför läggs WMS-lagret till i kartbilden samt i lagerhanteraren, det tillagda lagret lagras därefter som en cookie och kommer därefter laddas in automatiskt när användaren stänger webbläsaren och öppnar applikationen i fortsättningen, detta kommer ske i 30 dagar och därefter kommer lagret tas bort. Om användaren vill ta bort lagret innan dess kan man öppna vertyget och på första sidan listas de tillagda lagren och där kan man välja att ta bort ett specifikt lager.
Gatuvy-verktyget

Klicka på knappen för att aktivera verktyget, när verktyget är aktivt visas linjer i kartan som indikerar vart det finns ”gatuvy”-bilder.
För att stänga av verktyget och återgå till normalläge klickar du på samma knapp igen.
Ett klick i kartan då linerna är synliga öppnar iNovitas verktyg för "gatuvy"-bilder.
För hjälp om hur iNovitas verktyg fungerar se manualen här eller använd hjälpfunktionen inne i verktyget.